
우리 팀의 경우에는 프로젝트 시작 전에, 내가 혼자 만들어 보고 있던 디자인이 있었고,
팀원과 협의 후에 초기의 내 디자인을 가져가기로 정했다.
따라서 초기 디자인의 틀이 먼저 구성되어 있었기 때문에
이를 이용하여 사이트의 전체적인 틀을 먼저 짜고 들어갔고,
이후에 백엔드를 짜는 과정을 거치게 되었다.
1. 전체적인 디자인 틀 잡기
앞서 말했듯이 우리 팀의 경우에는 기본적인 디자인 틀이 잡혀있었기 때문에
이를 이용하여 확장을 해주기만 되는 상황이었다.
하지만 이 디자인의 내용이 나만 알 수 있는 데이터로 존재했기 때문에,
팀 프로젝트 과정에서 소통을 더욱 원활히 하기 위해,
프로토타이핑 툴인 카카오 오븐 (https://ovenapp.io/) 을 이용하여 이를 시각적으로 먼저 구현해주는 작업을 진행했다.
2. 프로토타이핑
우리팀의 프로토타이핑 툴을 이용한 프로토 타입은 다음과 같다.
- 대략적인 전개도

처음에는 사이트의 전체적인 관계도를 구성하려고 했으나,
모든 페이지가 유기적으로 관계되기 때문에 작성에 큰 힘을 주지 않고,
간단히 적다가 말았었다.
- 메인 페이지
전체적으로 깔끔한 느낌을 주고 싶었다.
나중에 만들면서 알게 되었지만, 이러한 깔끔한 디자인은 잘못 만들게 되면
오히려 공간이 너무 비어버리는 느낌을 받을 수 있다는 것을 알게 되었다.

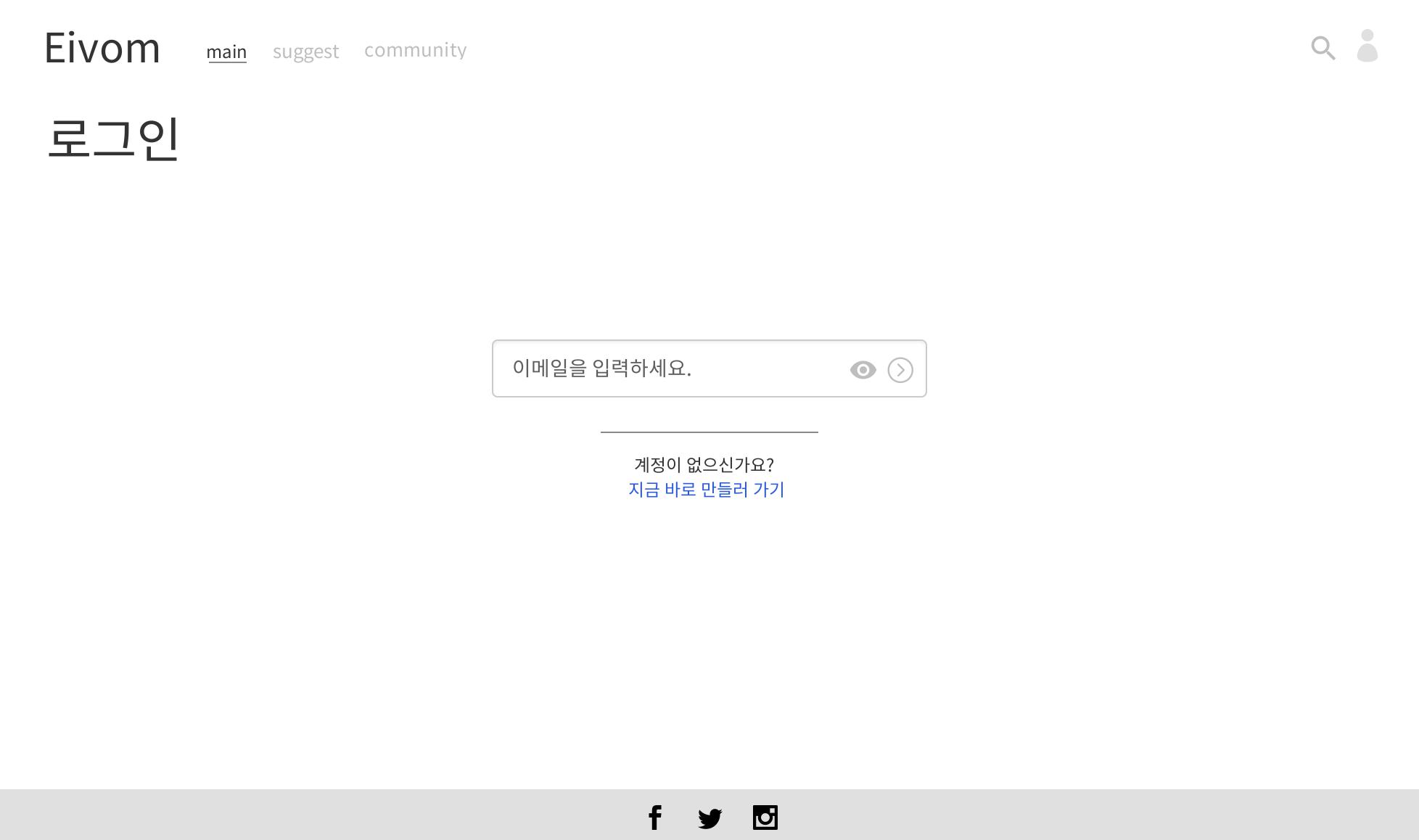
- 로그인 페이지

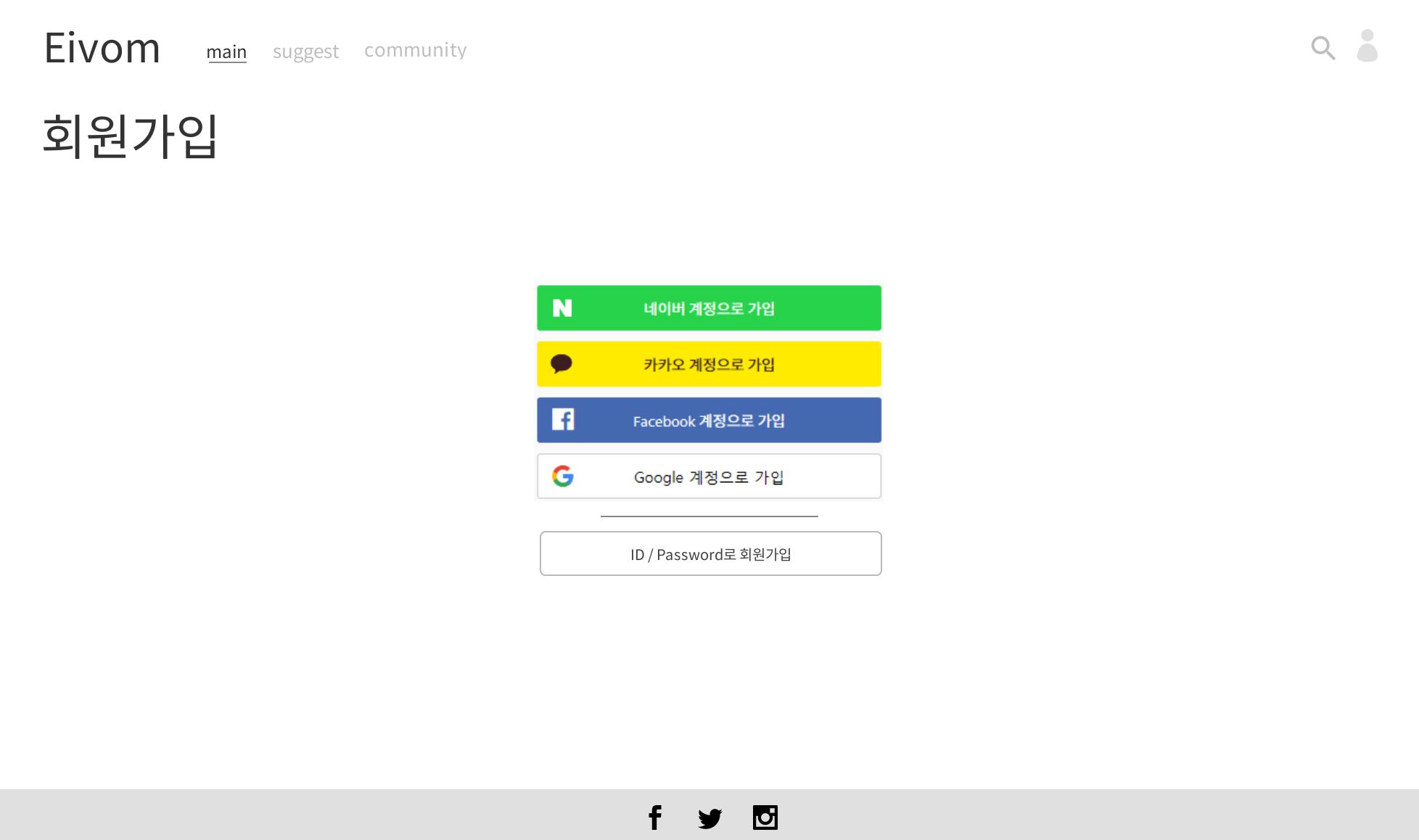
- 회원가입 페이지
소셜 로그인등을 활용할 수 있도록 구성해보았다.

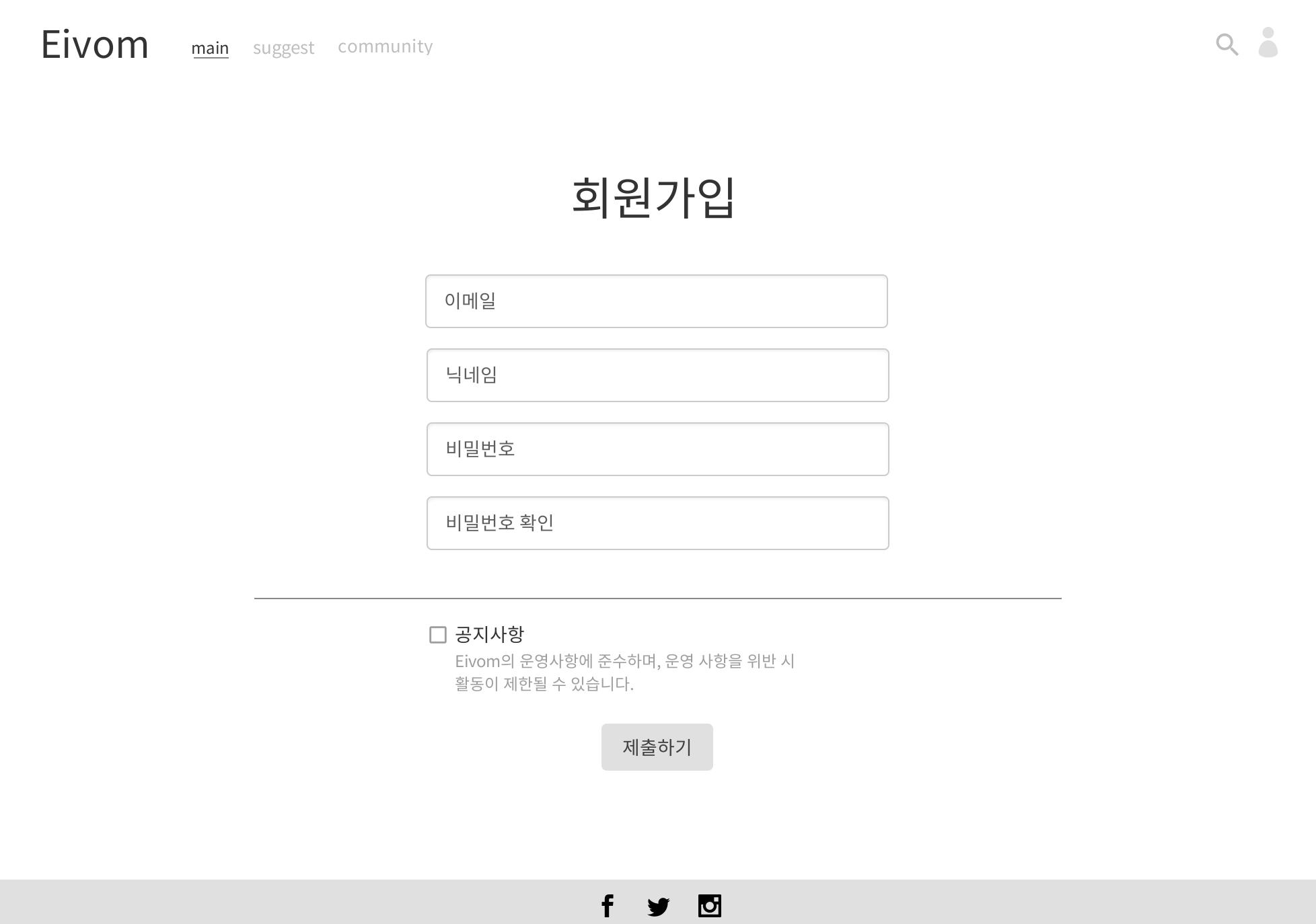
- 회원가입 상세페이지

- 영화 검색 창

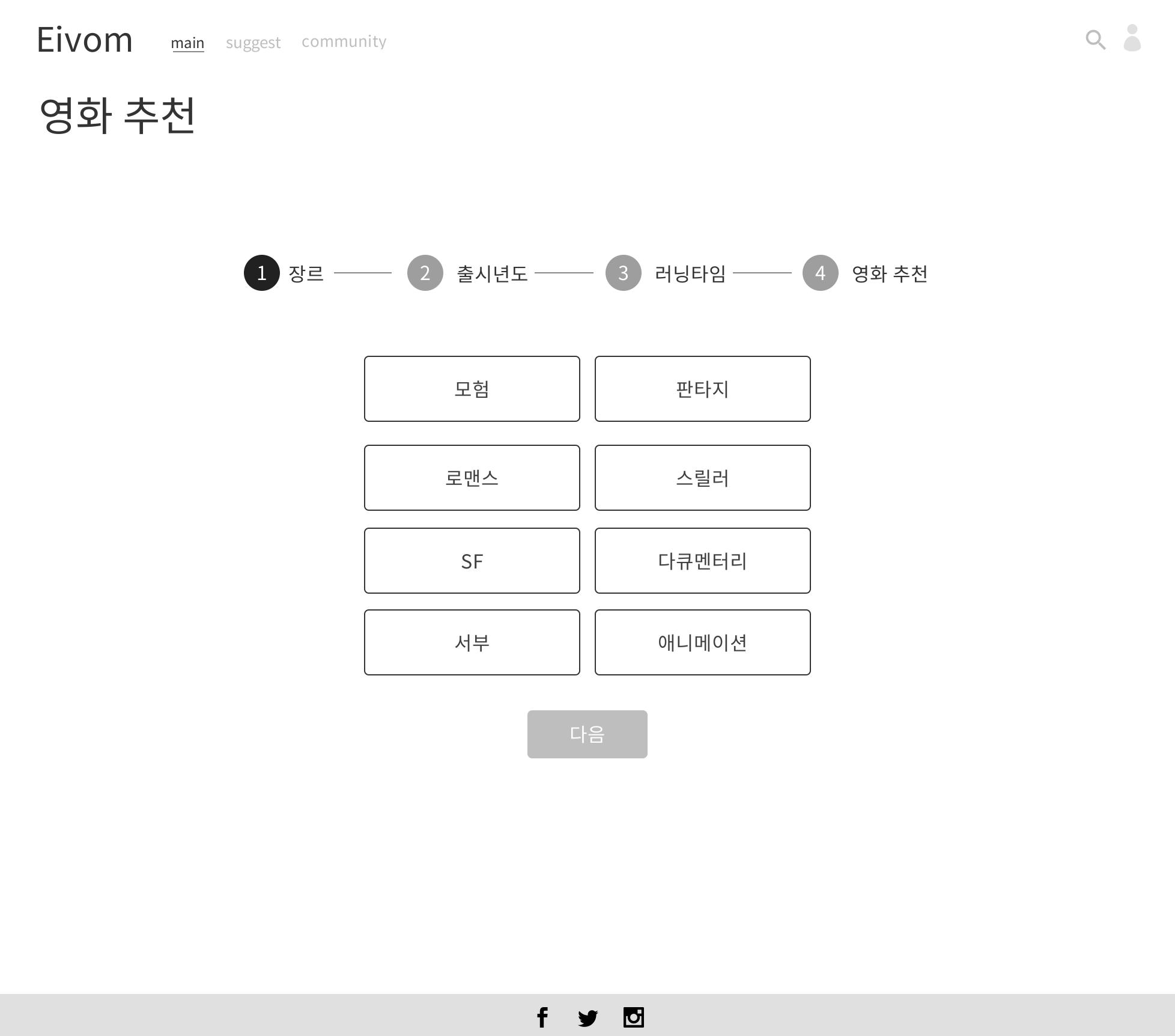
- 영화 추천 페이지
스탭퍼를 이용하여 해당 영화를 추천해주는 식으로 구현해보려고 했다.

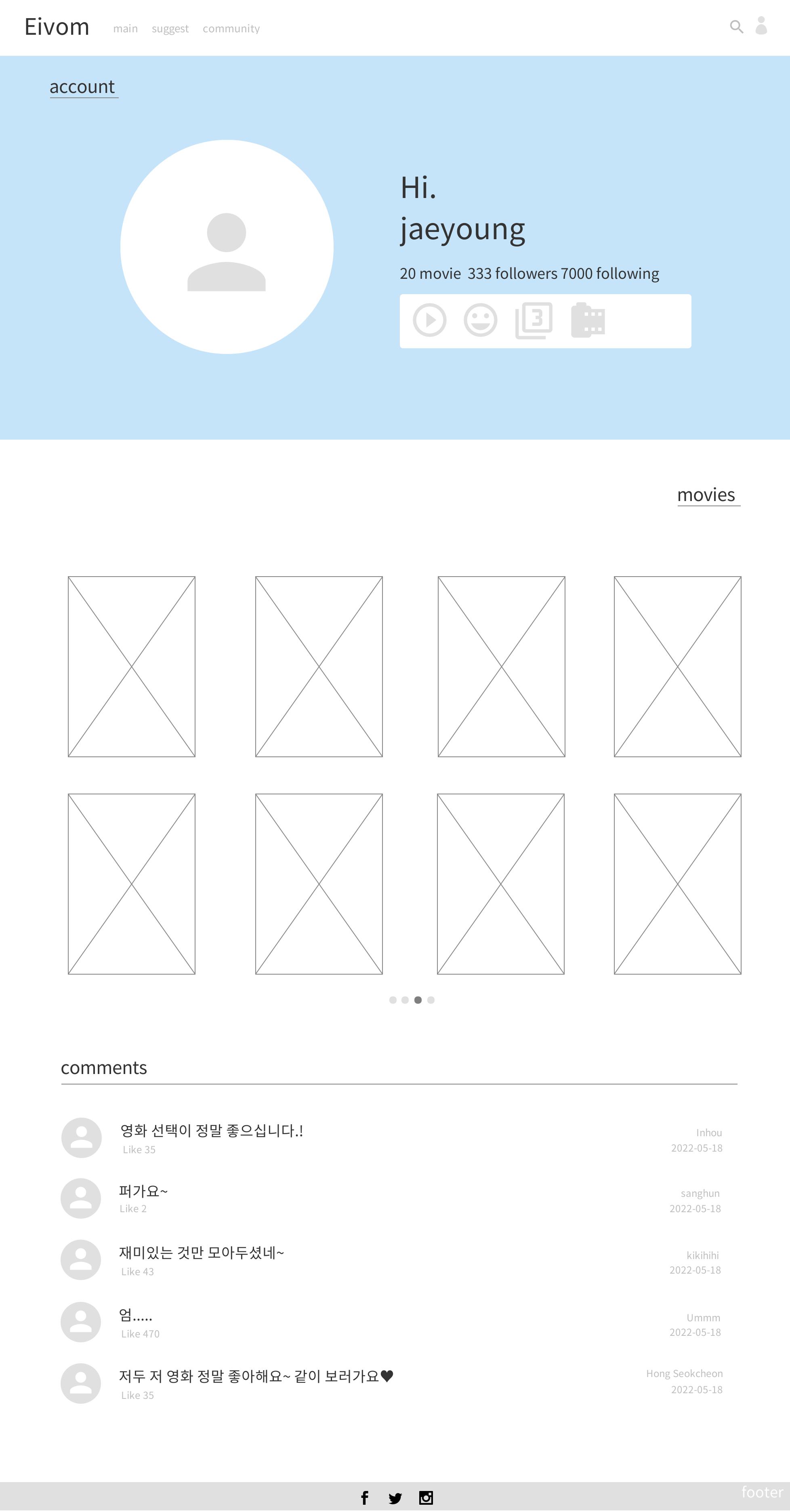
- 프로필 페이지

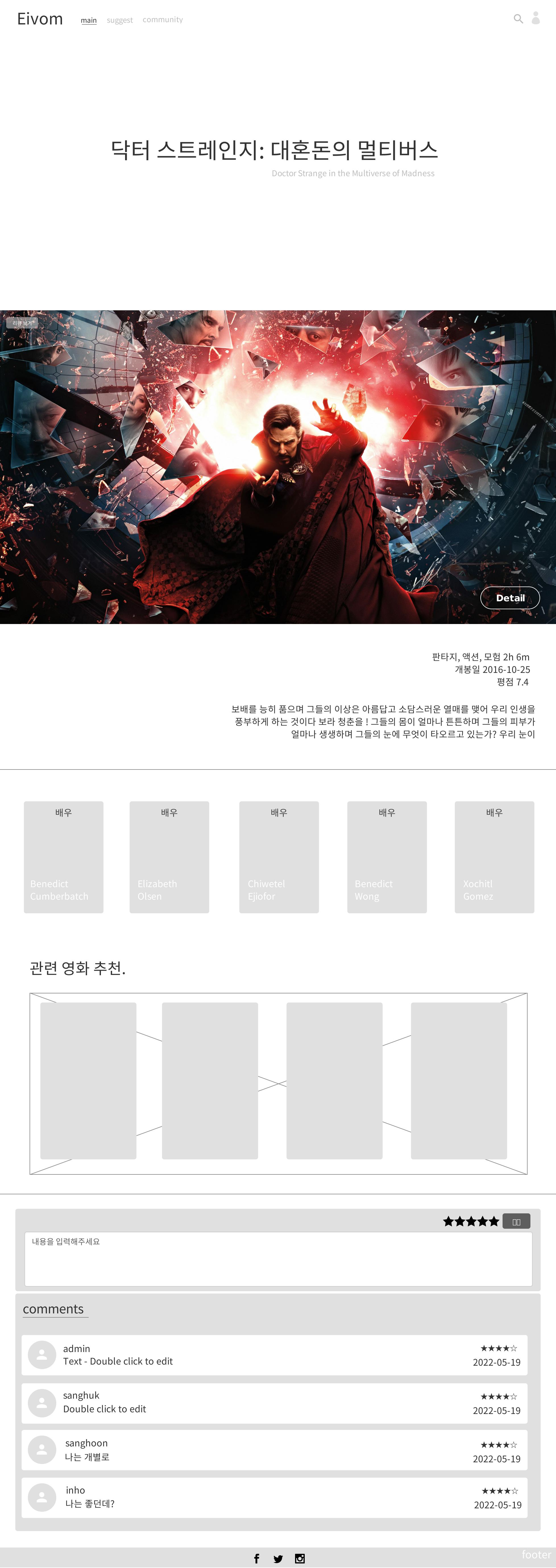
- 상세 영화 페이지

- 커뮤니티 페이지

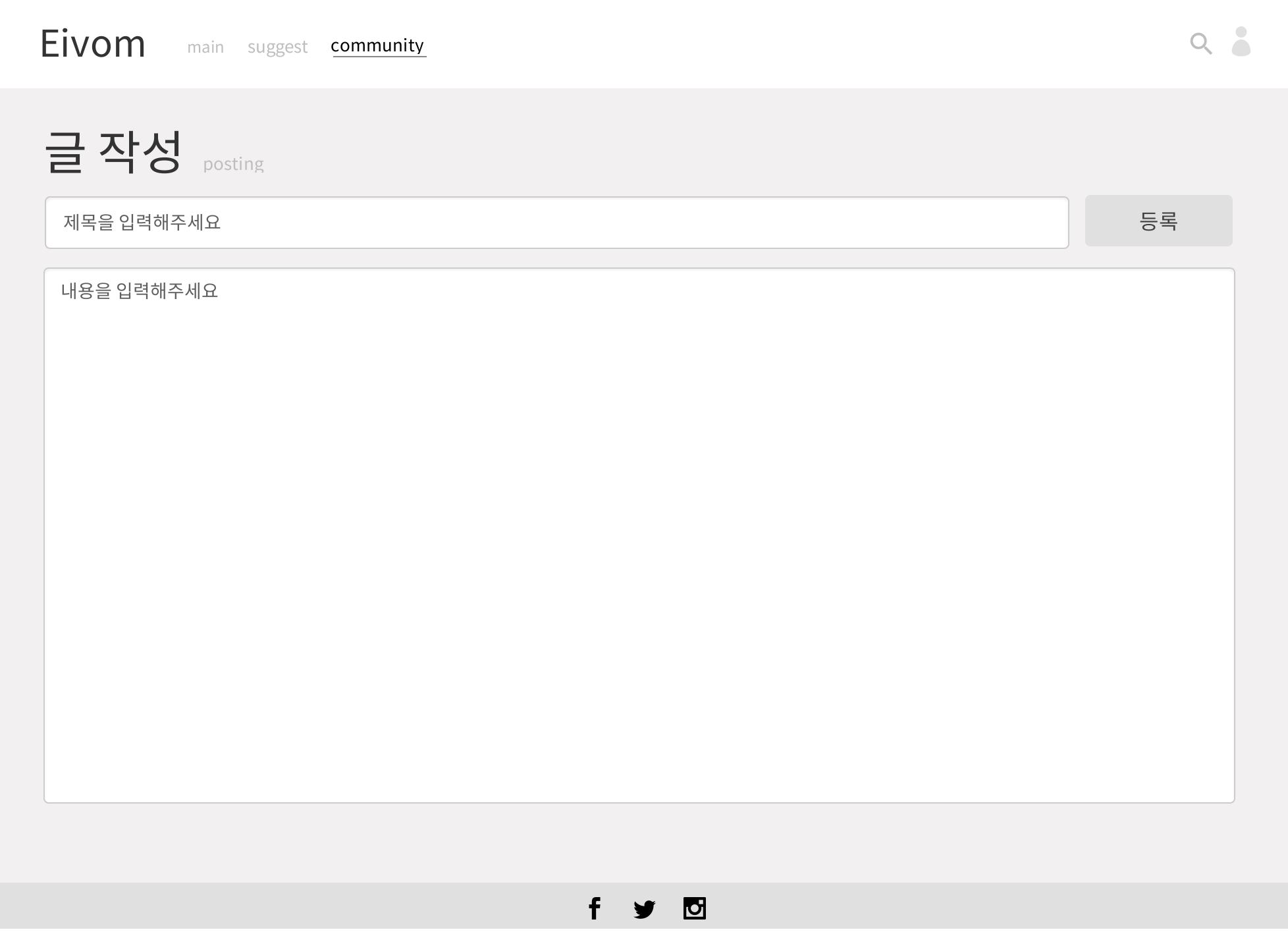
- 커뮤니티 게시글 작성 페이지

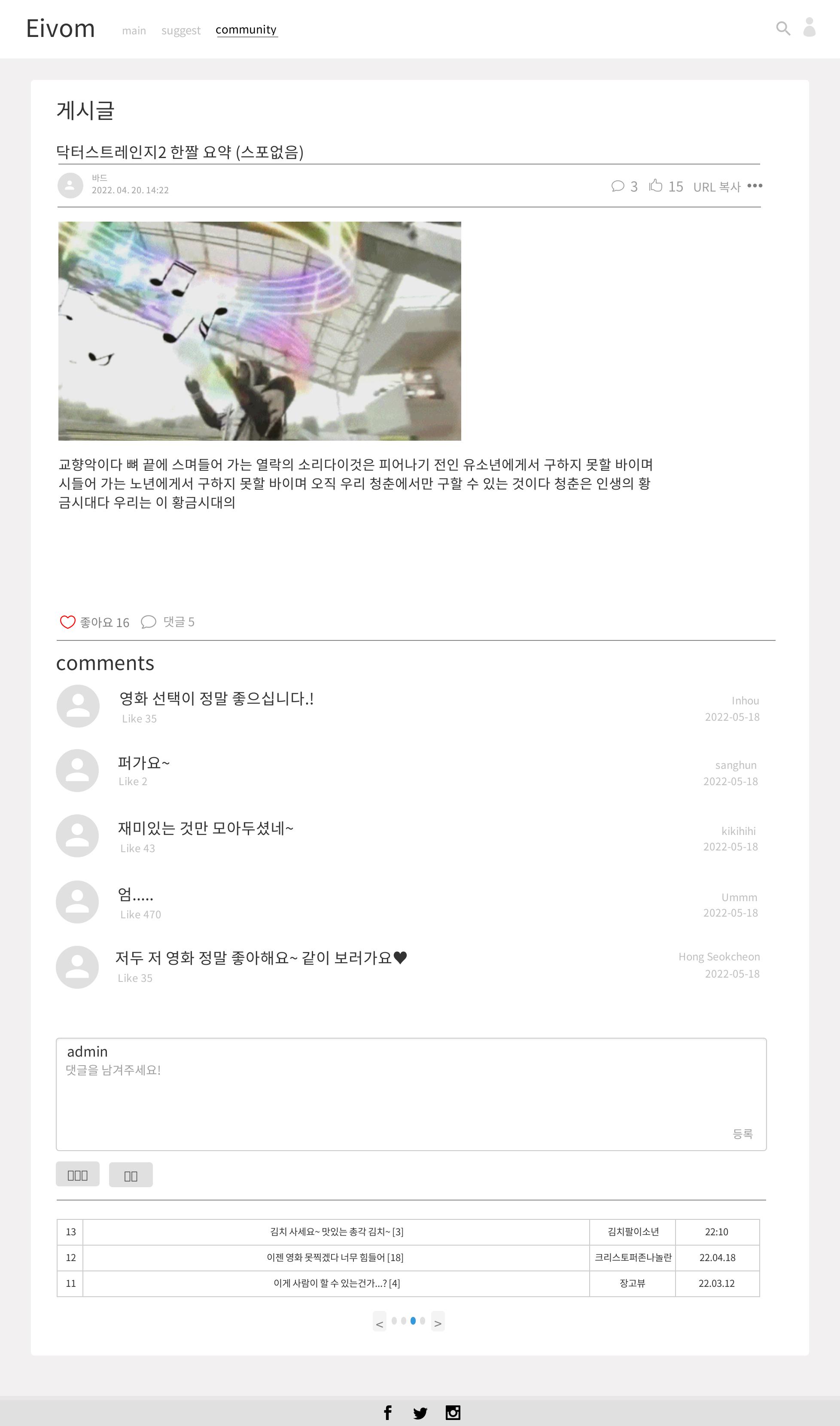
- 게시글 상세 페이지

위와 같은 전체적인 디자인 틀을 가지고 백엔드를 구성하게 되었으며,
확실히 좀 더 쉽게 모델링을 진행할 수 있었던 것 같다.
'프로젝트 > Eivom' 카테고리의 다른 글
| [Eivom] 5. 프론트엔드 구조 및 정리 (0) | 2022.06.09 |
|---|---|
| [Eivom] 4. DRF를 이용한 백엔드 구성 (0) | 2022.06.08 |
| [Eivom] 3. ERD 구성 (0) | 2022.06.07 |
| [Eivom] 0. 영화 추천 + 커뮤니티 사이트 (0) | 2022.06.07 |
| [Eivom] 1. 초기 기획과 전체적인 방향 잡기 (0) | 2022.06.07 |



