
개인 공부 후 자료를 남겨놓기 위한 목적이므로,
생략되거나 오류가 있을 수 있음을 알립니다.
설명에 대한 지적은 언제나 환영입니다. :)
react가 사용하는 외부 패키지 중 react-router-dom이 있다.
react-router-dom이 V6로 업데이트 되면서, 그전에 사용되었던 match, RouteComponentProps를 사용하지 못하게 되었는데, 그 대신 생긴 새로운 기능을 알아보도록 하자.
1. UseParams
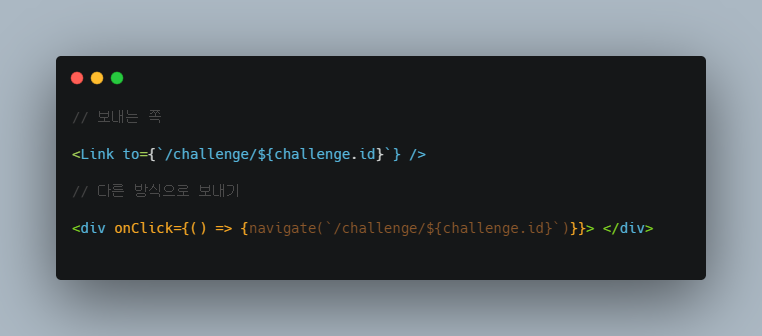
우리가 라우터를 구성한 뒤, navigate나 Link를 이용하여 보내는 값인 to 값을 사용하고 싶으면 useParams()를 사용한다.


이 처럼 받는 라우터에서 useParams를 이용하여 주소값에서 해당 값을 빼내 사용할 수 있다.
2. UseLocation을 이용하는 방법.
state를 이용하여 주소값 이외의 값을 넘겨 사용하고 싶다면, useLocation을 사용하면 된다.
Link와 같은 태그에 state를 이용하여 props를 전달하고,
이동한 라우터에서는 useLocation을 사용하여 전달한 props를 받아 사용한다.


+ 타입스크립트를 사용하고 있다면!
as를 이용하여 해당 state의 값의 타입을 꼭 지정해주어야 한다!
'Develop > react' 카테고리의 다른 글
| [React] useRef()에 이전 값을 저장하는 방법 (0) | 2022.08.23 |
|---|---|
| [React] Modal 컴포넌트 생성 및 활용 (0) | 2022.08.22 |
| [React] axios의 모듈화와 토큰 관리 (0) | 2022.08.22 |
| [React] FrontEnd JWT 토큰 관리 프로세스 (0) | 2022.08.22 |
| [React] 리액트의 유용한 기능 3가지 (automatic batching , useTransition, useDeferredValue) (0) | 2022.07.09 |



