
개인 공부 후 자료를 남겨놓기 위한 목적이므로,
생략되거나 오류가 있을 수 있음을 알립니다.
설명에 대한 지적은 언제나 환영입니다. :)
이 포스팅부터는 리액트의 여러 기능과 구현에 대해서,
이해하기 쉽도록 파트별로 설명을 해볼 생각이다.
그 중에서 우리가 페이지를 만드는 부품인 컴포넌트에 대해 먼저 알아보도록 하자.
component (컴포넌트)
앞선 포스팅에서 리액트의 본질은 "사용자 정의 태그를 만들어 활용하는 것" 이라고 했다.
이 사용자 정의 태그를 의미하는 것이 컴포넌트이며, 다음의 코드를 봐보자.

html의 시멘틱 태그인 header, nav, article이 있다.
만약 이 태그들이 몇백, 몇천의 코드를 가지고 있다고 생각하면 우리가 지금 작성하고 있는 App이라는 function이
관리하기가 무척 까다로워질 것이다.
따라서 관리를 용이하게 하고, 가독성을 높이기 위한 방법이 고안되었는데 이것이 "컴포넌트" 이다
제일 먼저 맨 위에 적인 header를 컴포넌트로 만들어보자.

컴포넌트 만들기
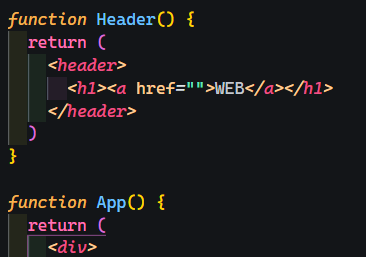
컴포넌트를 만드는 가장 기본적인 방법은 현재 우리가 사용하고 있는 function App의 밖에
컴포넌트로 사용할 새로운 function을 만들어주는 것이다.
이때 함수의 이름의 첫글자는 항상 구분을 위해 대문자로 작성해준다. (컴포넌트인지 구별하기 위함)

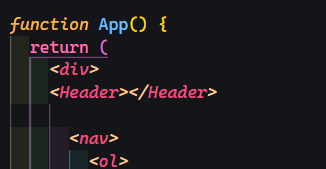
이후 작성한 컴포넌트를 원래 코드가 있던 자리에 만들어준다. (시멘틱 태그를 만들 듯이 넣어주면 된다.)

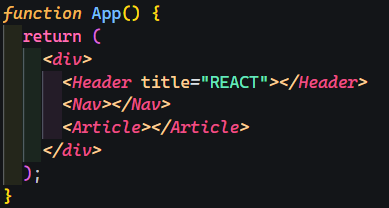
이러한 컴포넌트를 여러개를 만들어
처음에 보여주었던 코드를 정리하면 다음과 같이 간결해진 코드를 확인할 수 있다.

'Develop > react' 카테고리의 다른 글
| [React 기본] 6. state (0) | 2022.07.07 |
|---|---|
| [React 기본] 5. event (0) | 2022.07.07 |
| [React 기본] 4. props (0) | 2022.07.07 |
| [React 기본] 2. JSX 문법 (0) | 2022.07.06 |
| [React 기본] 1. 리액트의 핵심과 환경 구축 (0) | 2022.07.06 |



