
그리드 시스템 ( grid system )
부트스트랩에서 그리드 시스템은 디바이스나 뷰포트 크기가 증가함에 따라
반응형으로 배열되는 최대 12개의 칼럼을 통해 쉽고 효율적으로 동적인 페이지의 레이아웃을 만들 수 있도록 도와준다.
예제를 통해 gird 시스템에 대해 이해해보도록 하자.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="container">
<div class="row">
<div class="col">
Column
</div>
<div class="col">
Column
</div>
<div class="col">
Column
</div>
</div>
</div>
|
cs |
1. container
- container가 감싸고 있는 content를 중앙 정렬을 해준다.
- 반응형으로 width를 지정하고 싶은 경우 .container
- width를 화면의 100%로 사용하고 싶은경우 .container-fluid를 사용한다.
container를 통해 해당 영역을 container화 시키고 그 안에 있는 요소들을 그리드를 이용하여 유동적으로 웹페이지에 맞추어 변화할 수 있도록 한다.
2. row
- column을 감싸주는 역할을 한다.
- row로 감싼 영역이 아래와 같은 영역을 가지게 되는 것.
| column1 | column2 | column3 |
3. column
- row에 들어가는 각각의 content를 의미한다.
- 옵션을 지정 안 하면 블록 요소처럼 한 줄씩 차지한다
- 옵션 지정 방법: 1개의 row를 가로로 12칸으로 나눴을 때 몇 칸을 차지할 것인지를 숫자로 적어준다
예시 아래의 두 row는 모두 같은 영역을 차지한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<div class="container">
<div class="row">
<div class="col">
Column
</div>
<div class="col">
Column
</div>
<div class="col">
Column
</div>
</div>
</div>
<!--------------------------------------------!>
<div class="container">
<div class="row">
<div class="col-4">
Column
</div>
<div class="col-4">
Column
</div>
<div class="col-4">
Column
</div>
</div>
</div>
|
cs |
우리는 grid 시스템을 이용하여 반응형 웹페이지를 만들 수 있다.
(반응형 웹페이지: viewport에 따라 반응하여 다르게 표현되는 웹페이지)
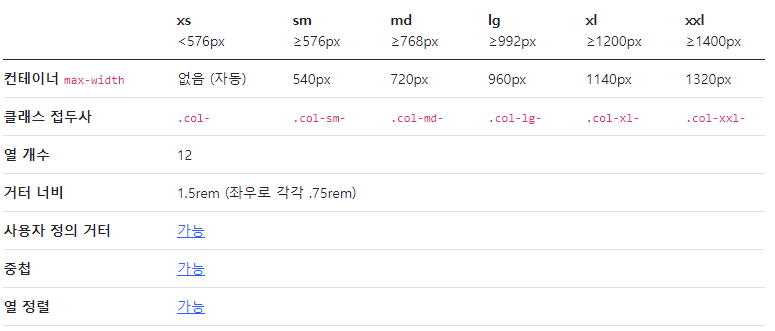
그리드 옵션 (Grid Options)
그리드는 옵션을 통해 viewport에 col을 유동적으로 사용할 수 있다.
gird option은 다음과 같다.

위의 예제의 경우에는 col- 다음에 옵션을 사용하지 않았으므로, xs
즉 576px 이상인 화면에서 해당 col만큼 나눠 표현하겠다고 지정한 경우이다.
다시 정리하면 .col-size-n 이라는 옵션은 화면의 크기가 size 이상일 경우 col이 row의 n칸을 차지하고,
그보다 작을 때는 col의 가로 사이즈가 화면 전체가 된다는 뜻이다.
그렇다면 어떻게 써야할까?
예를 들어 768px 미만, 768px 이상, 992px 이상.
3가지 상황에 대하여 반응형 웹페이지를 만들고 싶다고 하자.
그렇다면 우리는 다음과 같이 코드를 짜볼 수 있다.
|
1
2
3
4
5
6
7
8
9
10
|
<div class="row">
<div class="col-12 col-md-6 col-lg-8">.col-12 .col-md-6 .col-lg-8</div>
<div class="col-md-6 col-lg-4">.col-md-6 .col-lg-4</div>
</div>
<div class="row">
<div class="col-6 col-md-4">.col-xs-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-xs-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
|
cs |
768px 미만 : size옵션을 넣지 않으므로 col-n과 같이 표현한다.
768px 이상 : 그리드 옵션 표에 의해 size옵션은 md가 된다.
992px 이상 : 그리드 옵션 표에 의해 size옵션은 lg가 된다.
인용
bootstrap
https://getbootstrap.kr/docs/5.0/layout/grid/
'Develop > Web' 카테고리의 다른 글
| [HTTP] 쿠키, 세션 그리고 캐시는 무엇일까? (0) | 2022.04.12 |
|---|---|
| [정리] CSS 요약 (0) | 2022.02.14 |
| [정리] HTML 요약 (0) | 2022.02.13 |


